
Что такое Alt тег? Оптимизируем изображения для поиска по картинкам
Если вы похожи на большинство интернет-фанатов, то в прошлом вы выполняли поиск картинок Google бесчисленное количество раз. Но знаете ли вы, как Google сопоставляет изображения с ключевыми словами?
Один из способов сделать это — с помощью альтернативного текста.
Если вы не знакомы с альтернативным текстом, вы ограничиваете охват поиском картинок Google. На самом деле вы ограничиваете свой охват и при стандартном поиске Google.
В этом руководстве мы расскажем про тег Alt, и объясним, что это такое и как его использовать для seo продвижения сайта.
Что такое альтернативный текст (тег Alt)?
Что вы узнаете:
- Определение альтернативного текста
- Как выглядит альтернативный текст
- Какими еще способами это хорошо для
- Как добавить альтернативный текст
- Использование WordPress для добавления альтернативных тегов
- Как оптимизировать ваш альтернативный текст
Alt тег определение
Прежде чем мы озвучим понятие «альтернативный текст», нам нужно совершить путешествие по переулку памяти. Давайте вернемся к «старым временам» веб-браузеров.
Еще в конце 1990-х и начале 2000-х многие люди любили загружать сайты без изображений. Это потому, что они использовали медленные соединения и не хотели ждать загрузки изображений перед просмотром остальной части страницы.
Это имело смысл, но веб-браузерам нужно что-то отображать вместо изображений. Вот почему альтернативный текст был создан.
Альтернативный текст — это атрибут изображения, который браузеры показывают людям, когда они не видят изображения. Поэтому, если кто-то загрузит веб-страницу без изображения с изображением котенка, он может увидеть вместо изображения слово «котенок», потому что это то, что веб-разработчик вставил в альтернативный текст.
Перенесемся в настоящее время. Мы больше не беспокоимся о времени загрузки изображения, не так ли?
Но Google по-прежнему использует альтернативный текст, чтобы понять содержание изображения. Это один из способов, с помощью которого Google сопоставляет ключевые слова в поиске изображения с результатами, которые он показывает.
Как это выглядит
Альтернативный текст в HTML. Вот как это выглядит:
<img src = ”/ img / image-of-kitty.png” alt = ”Котенок, играющий с игрушечной мышью.” />
Это довольно стандартный тег изображения. Веб-браузер покажет изображение по относительному URL-адресу https://www.site.ru/img/image-of-kitty.png, потому что это указано в атрибуте src.
Атрибут alt указывает альтернативный текст. В старые времена это показывал браузер, загружающий веб-страницу без изображений.
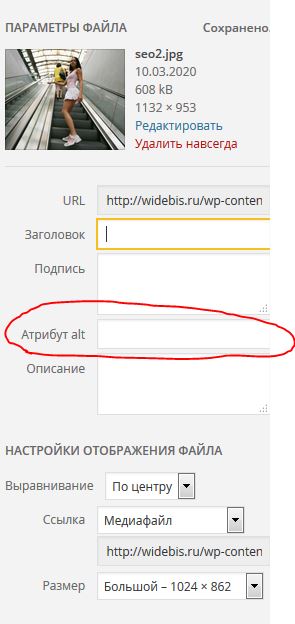
Пример написания альтернативного текста

Пример заполнения тега alt в картинке
Хороший alt тег: Девушка на эскалаторе
Более подходящий alt тег: девушка, идущая по эскалатору
Лучший alt тег: девушка в короткой юбке поднимается вверх по эскалатору
Сегодня Google и другие поисковые системы будут оценивать содержимое этого атрибута и использовать его для привязки ключевых слов к изображению.
Не только для поиска изображений
Возможно, вы читаете это и думаете про себя: «Ну, я мало занимаюсь поиском изображений. Мне, вероятно, не нужно знать о тегах alt ».
Прежде всего, вы не должны сбрасывать со счетов поиск изображений. Люди могут найти ваш сайт и узнать о вашем бренде при поиске изображений.
Черт возьми, вы можете даже найти несколько пожизненных клиентов с помощью поиска картинок.
Так что это хорошая идея — оптимизировать ваш сайт для поиска изображений так же, как вы оптимизируете его для обычного текстового поиска.
Но это еще не все. Иногда Google показывает совпадения изображений в стандартных результатах.
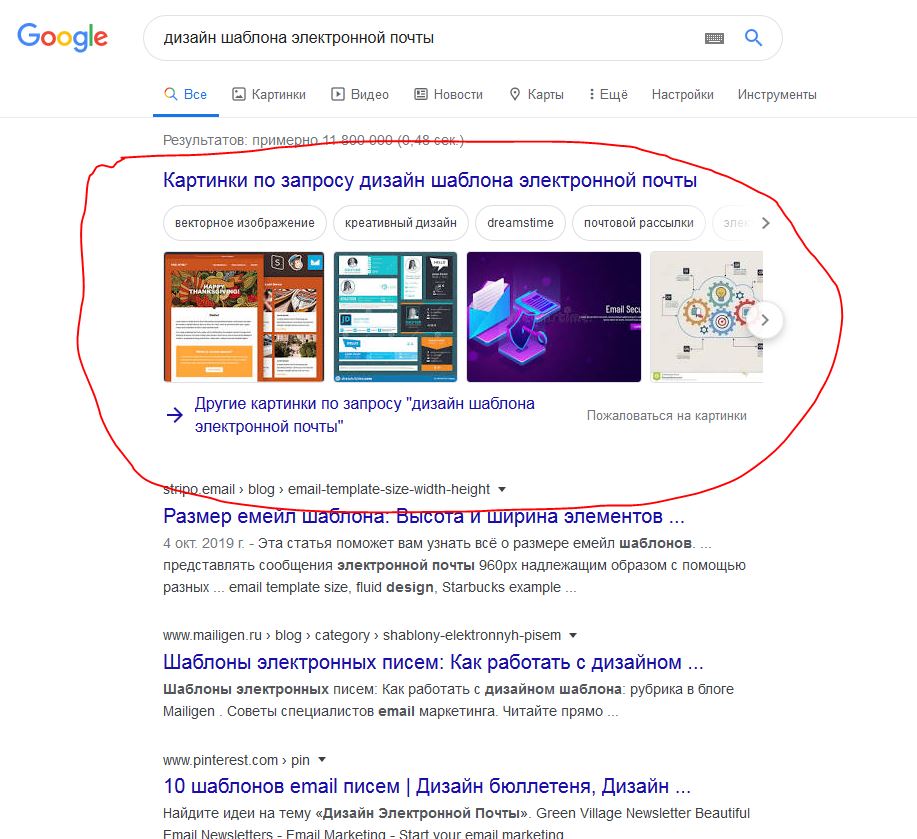
Зайдите в Google прямо сейчас и поищите «дизайн шаблона электронной почты».
По этому запросу есть кое-что интересное — блок «Картинки по запросу…»

Элемент Картинки по запросу в выдаче Google
Что они делают с «нормальными» результатами поиска? Google определил, что они релевантны, основываясь на ключевом слове.
Другими словами, вы получаете результаты изображения с этим запросом, хотите вы этого или нет.
Вопрос: не было бы замечательно, если бы некоторые изображения на вашем сайте попали в самый верх страницы результатов поиска? Конечно, это круто.
Чтобы это произошло, вы должны попрактиковаться в оптимизации изображений. А чтобы попрактиковаться в оптимизации изображений, вам нужно начать добавлять альтернативный текст.
Добавление альтернативного текста
Как мы уже видели, атрибут alt является частью HTML-тега <img>. Это означает, что все, что вам нужно сделать, это добавить alt = ”…” в тег, и все готово.
Это может показаться утомительным. Это особенно актуально, если вы не являетесь веб-разработчиком, и вы не хотите пачкать руки в HTML-коде.
К счастью, есть способ добавить альтернативный текст без редактирования HTML.
WordPress на помощь
Возможно, вы используете WordPress в качестве системы управления контентом (CMS). Если это так, добавление альтернативного текста совсем несложно.
К этому моменту вы уже должны знать, как загружать изображения в WordPress. Вы можете добавить свой альтернативный текст во время загрузки или позже.
Легко добавить альтернативный текст, когда вы загружаете изображения непосредственно в контент. Это потому, что на правой боковой панели отображаются все атрибуты изображения, которые вы можете указать, такие как заголовок, заголовок и альтернативный текст.

Просто введите предпочитаемый вами альтернативный текст в поле перед выходом из загрузки изображения.
Если вы уже загрузили изображение, вы все равно можете добавить к нему альтернативный текст. Посетите Медиатеку, найдите нужное изображение и щелкните по нему левой кнопкой мыши. Еще раз, вы увидите атрибуты, которые вы можете указать, справа. Одним из таких атрибутов является alt-text.
Это все, что вам нужно сделать. И это намного проще, чем редактировать HTML.
Оптимизация Alt-тегов
Теперь, когда вы знаете, как добавить альтернативный текст, возникает вопрос: какой текст вы должны вставить туда?
Для начала применяются стандартные правила. Не пытайтесь заполнить ваши alt-теги различными ключевыми словами. Это не принесет вам пользы с поисковыми системами.
Это не значит, что вы не должны указывать ключевые слова в теге alt. На самом деле, вы должны включить туда значимые ключевые слова.
Просто не действуйте как спамер
Имейте в виду: вы можете включить полные предложения в свой альтернативный текст. В этом нет ничего плохого.
Полное предложение может быть лучшим способом описать содержание изображения. Это также хорошая стратегия, если вы ориентируетесь на людей, которые используют длинные ключевые слова в поиске.
Теперь более конкретно. Если у вас есть фотография, на которой Кейн бросает пас, не добавляйте «пас в хоккее» в альтернативный текст.
Вместо этого поместите что-то вроде «Хоккеист Кейн бросает пас в одно касание в полуфинале Кубка Стэнли 2020». Такой контент дает поисковым системам гораздо больше возможностей для работы.
Не забудьте также включить контекст. Это особенно важно, если вы хотите, чтобы люди открывали ваш блог с помощью поиска картинок Google.
Например, если у вас есть фотография Сергея Мухина, отвечающего на вопрос в разделе «Вопросы и ответы по SEO», не добавляйте текст «Человек отвечает на вопросы аудитории».
Вместо этого дайте этому контекст. «Генеральный директор ООО Вайдбиз Сергей Мухин отвечает на вопрос о SEO у аудитории» — это гораздо лучший вариант.
Почему? Потому что статья с этой картинкой, вероятно, о SEO. Если вы хотите, чтобы люди нашли эту статью с помощью поиска картинок, сообщите поисковым системам, что SEO имеет отношение к картине.
Напоследок
Если вы серьезно относитесь к SEO, вы должны использовать альтернативные теги. Они расскажут поисковым системам о характере изображений, которые вы включаете в свой контент.
К счастью, WordPress позволяет легко добавлять альтернативный текст к изображениям. Вам даже не нужно знать HTML.
